フリーフォント
トランザクション処理
相互依存のある複数の操作が全て完了するか、全てキャンセルされることを保証する。
MySQLのデータベースもしくは処理対象テーブルが、MyISAMではなく、InnoDBである必要がある。
http://www.ryuzee.com/contents/blog/1159
http://d.hatena.ne.jp/takami_hiroki/20101109/p1
http://d.hatena.ne.jp/hiromi2424/20110306/1299410435
HABTMのデータのチェックボックスを作る
Form ヘルパー
フォーム開始タグ生成
[php] //$this->Form->create(保存先モデル名, フォームタグの属性とその値);
<?php echo $form->create(null,array(‘type’=>’post’,’action’=>’.’)); ?>[/php]
[php]//$this->Form->text(name 属性で指定される名前。「モデル名.フィールド名」)
<?php echo $form->text(‘HelloForm.text1’); ?>
[/php]
[php]//$this->Form->radio(name 属性で使用される名前, value と label の値の配列, Form ヘルパーの属性設定)
<?php echo $form->radio("HelloForm.radio1",
array(‘男性’=>’男性’,’女性’=>’女性’,’両性’=>’両性’),
array(‘legend’=>’性別を選択’)); ?>
[/php]
[php]//$this->Form->select(name 属性で使用される名前, value と画面に表示される値の配列, Form ヘルパーの属性設定)
<?php echo $form->select(‘HelloForm.select1’,
array(‘未成年’=>’未成年’,’社会人’=>’社会人’,’その他’=>’その他’),null,
array(‘size’=>4,’empty’=>’※項目を選択’),true); ?>
[/php]
[php]<?php echo $form->end("送信"); ?>[/php]
[php]<?php echo $form->create(null,array(‘type’=>’post’,’action’=>’.’));
echo "</pre>";
print_r($form->value(‘HelloForm.date’));
echo "</pre>";
echo "<br/>";
echo $form->dateTime(‘HelloForm.date’,’YMD’);
echo $form->end("送信");
?>[/php]
[php]<!–チェックボックス–>
<?=$form->create(null,array(‘type’=>’post’,’action’=>’.’)) ?>
<?=$form->checkbox("HelloForm.check1",array(‘checked’=>true)) ?>
<?=$form->label(‘HelloForm.check1’) ?>
<?=$form->end("送信") ?>
<!–チェックボックス_end–>[/php]
[php]<!–テキストエリア–>
<?=$form->create(null,array(‘type’=>’post’,’action’=>’.’)) ?>
<?=$form->textarea("HelloForm.check1",array(‘checked’=>true)) ?>
<?=$form->label(‘HelloForm.check1’) ?>
<?=$form->end("送信") ?>
<!–テキストエリ_end–>[/php]
[php] <!–パスワード–>
<?=$form->create(null,array(‘type’=>’post’,’action’=>’.’)) ?>
<?=$form->password("HelloForm.check1",array(‘checked’=>true)) ?>
<?=$form->label(‘HelloForm.check1’) ?>
<?=$form->end("送信") ?>
<!–パスワード_end–>[/php]
[php]<!–フォームタグ–>
<?php echo $form->create(null,array(‘type’ => ‘post’, ‘action’ => ‘.’)); ?>
<?php echo $form->radio("HelloForm.radio1",array(‘ウインドウズ’=>’Windows’,’リナックス’=>’Linux’,’マックOS’=>’MacOS X’),
array(‘legend’=>’OSを選択’,’value’=>’リナックス’)); ?>
<?php echo $form->end("送信"); ?>
<!–フォームタグ_end–>[/php]
[php]<!–セレクトフォームタグ01–>
<?php echo $form->create(null,array(‘type’ => ‘post’, ‘action’ => ‘.’)); ?>
<?php echo $form->select("HelloForm.radio1",array(‘ウインドウズ’=>’Windows’,’リナックス’=>’Linux’,’マックOS’=>’MacOS X’),
array(‘legend’=>’OSを選択’,’value’=>’リナックス’)); ?>
<?php echo $form->end("送信"); ?>
<!–フォームタグ_end–> [/php]
[php]<!–セレクトフォームタグ02–>
<?php echo $form->create(null,array(‘type’ => ‘post’, ‘action’ => ‘.’)); ?>
<?php echo $form->select("HelloForm.radio1",array(‘ウインドウズ’=>’Windows’,’リナックス’=>’Linux’,’マックOS’=>’MacOS X’),’リナックス’,
array(‘size’=>4,’empty’=>’項目を選んでください’),true); ?>
<?php echo $form->end("送信"); ?>
<!–フォームタグ_end–>[/php]
リレーションしてるテーブルをまとめて保存
http://d.hatena.ne.jp/g2_girichan/20090327/1238154524
http://d.hatena.ne.jp/sutara_lumpur/20100702/1278029850
[CakePHP]アソシエイションを持つモデルをsaveall()する際に受け付けるデータ構造
CakePHP2 で Model::saveAssociated を使って1回で複数のテーブルにデータを保存します♪
CPI レンタルサーバの Basic 認証
CPI レンタルサーバの Basic 認証パスワードでハマる
http://digitalbox.jp/happy-go-lucky-computing/development/basic-auth-password-on-cpi/
cakephp 1.3 bakeの仕方 [mac]
ディレクトリに移動
[text]cd /Applications/MAMP/htdocs/cakephp[/text]
bake
[text]./cake/console/cake bake[/text]
エラーが出るので変更
[text]var $default = array(‘driver’ => ‘mysql’,
‘connect’ => ‘mysql_connect’,
‘host’ => ‘127.0.0.1:3306’,
‘login’ => ‘dbuser’,
‘password’ => ‘dbpassword’,
‘database’ => ‘databasename’,
‘prefix’ => ”);[/text]
cake1.3 でboostrap
参考:http://d.hatena.ne.jp/slywalker/20111006/1317884853
http://d.hatena.ne.jp/slywalker/20111006/1317884853
app/plugins/に TwitterBootstrap を置く
app/views/elementsに alert.ctp を置く
app/webroot/に Bootstrapの「css,img,js」 を置く
app_controllrt.php に記入
[text] public $helpers = array(
‘Session’,
‘Html’ => array(‘className’ => ‘TwitterBootstrap.BootstrapHtml’),
‘Form’ => array(‘className’ => ‘TwitterBootstrap.BootstrapForm’),
‘Paginator’ => array(‘className’ => ‘TwitterBootstrap.BootstrapPaginator’),
);
public $layout = ‘TwitterBootstrap.default’;[/text]
app/views/pagination.ctp
[text]<?php
if (!isset($modules)) {
$modulus = 11;
}
if (!isset($model)) {
$models = ClassRegistry::keys();
$model = Inflector::camelize(current($models));
}
?>
<div class="pagination">
<ul>
<?php echo $this->Paginator->first(‘<<‘, array(‘tag’ => ‘li’)); ?>
<?php echo $this->Paginator->prev(‘<‘, array(
‘tag’ => ‘li’,
‘class’ => ‘prev’,
), $this->Paginator->link(‘<‘, array()), array(
‘tag’ => ‘li’,
‘escape’ => false,
‘class’ => ‘prev disabled’,
)); ?>
<?php
$page = $this->params[‘paging’][$model][‘page’];
$pageCount = $this->params[‘paging’][$model][‘pageCount’];
if ($modulus > $pageCount) {
$modulus = $pageCount;
}
$start = $page – intval($modulus / 2);
if ($start < 1) {
$start = 1;
}
$end = $start + $modulus;
if ($end > $pageCount) {
$end = $pageCount + 1;
$start = $end – $modulus;
}
for ($i = $start; $i < $end; $i++) {
$url = array(‘page’ => $i);
$class = null;
if ($i == $page) {
$url = array();
$class = ‘active’;
}
echo $this->Html->tag(‘li’, $this->Paginator->link($i, $url), array(
‘class’ => $class,
));
}
?>
<?php echo $this->Paginator->next(‘>’, array(
‘tag’ => ‘li’,
‘class’ => ‘next’,
), $this->Paginator->link(‘>’, array()), array(
‘tag’ => ‘li’,
‘escape’ => false,
‘class’ => ‘next disabled’,
)); ?>
<?php echo str_replace(‘<>’, ”, $this->Html->tag(‘li’, $this->Paginator->last(‘>>’, array(
‘tag’ => null,
)), array(
‘class’ => ‘next’,
))); ?>
</ul>
</div>[/text]
paginationを表示させたいところで
[text]<?php echo $this->element(‘paginate’); ?>[/text]
views/helpers/bootstrap_form.php
[text]<?php
class BootstrapFormHelper extends AppHelper {
public $helpers = array(‘Html’, ‘Form’);
public function input($name, $options = array()) {
$default = array(
‘type’ => null,
‘label’ => null,
‘before’ => null, // to convert .input-prepend
‘after’ => null, // to convert .help-inline
‘div’ => array(
‘class’ => ‘input’,
),
);
$options = Set::merge($default, $options);
$out = array();
$label = $options[‘label’];
if ($label !== false) {
$out[] = $this->Form->label($name, $label);
}
$options[‘label’] = false;
$divOptions = $options[‘div’];
$options[‘div’] = false;
$options[‘legend’] = false;
$options[‘error’] = array(
‘wrap’ => ‘span’,
‘class’ => ‘help-block’,
);
if ($options[‘after’]) {
$options[‘after’] = $this->Html->tag(‘span’, $options[‘after’], array(
‘class’ => ‘help-inline’,
));
}
if ($options[‘before’]) {
$options = $this->_prepend($options[‘before’], $options);
}
$form = $this->Form->input($name, $options);
if (!empty($options[‘multiple’]) && $options[‘multiple’] === ‘checkbox’) {
$form = $options[‘after’] .$this->_multipleCheckbox($form, $options);
}
elseif ($options[‘type’] === ‘radio’) {
$form = $this->_radio($form, $options);
}
$out[] = $this->Html->div($divOptions[‘class’], $form, $divOptions);
$errorClass = ”;
if ($this->Form->error($name)) {
$errorClass = ‘ error’;
}
return $this->Html->div(‘clearfix’ . $errorClass, implode("\n", $out));
}
protected function _prepend($before, $options) {
$before = $this->Html->tag(‘span’, $before, array(‘class’ => ‘add-on’));
$options[‘before’] = ‘<div class="input-prepend">’ . $before;
$options[‘after’] .= ‘</div>’;
return $options;
}
protected function _radio($out, $options) {
$default = array(
‘ul’ => array(‘class’ => ‘inputs-list’),
‘li’ => array(),
);
$options = Set::merge($default, $options);
if (!preg_match_all(‘/(<input type="radio"[^>]+>)([^<]*)/m’, $out, $matches)) {
return $out;
}
if (!preg_match(‘/<input type="hidden"[^>]+>/m’, $out, $match)) {
return $out;
}
$hidden = $match[0];
$error = ”;
if (preg_match(‘/<span class="help-block"[^>]*>[^<]*<\/span>/m’, $out, $match)) {
$error = $match[0];
}
$lines = array();
foreach ($matches[0] as $key => $value) {
$line = $matches[1][$key] . ‘ ’ . $this->Html->tag(‘span’, $matches[2][$key]);
$line = $this->Html->tag(‘label’, $line);
$lines[] = $this->Html->tag(‘li’, $line, $options[‘li’]);
}
$out = $hidden;
$out .= $this->Html->div(‘clearfix’, $this->Html->tag(‘ul’, implode("\n", $lines), $options[‘ul’]));
$out .= $error;
return $out;
}
protected function _multipleCheckbox($out, $options) {
$default = array(
‘ul’ => array(‘class’ => ‘inputs-list’),
‘li’ => array(),
);
$options = Set::merge($default, $options);
if (!preg_match_all(‘/<div[^>]+>(<input type="checkbox"[^>]+>)(<label[^>]+>)([^<]*)(<\/label>)<\/div>/m’, $out, $matches)) {
return $out;
}
if (!preg_match(‘/<input type="hidden"[^>]+>/m’, $out, $match)) {
return $out;
}
$hidden = $match[0];
$error = ”;
if (preg_match(‘/<span class="help-block"[^>]*>[^<]*<\/span>/m’, $out, $match)) {
$error = $match[0];
}
$lines = array();
foreach ($matches[0] as $key => $value) {
$line = $matches[2][$key] . $matches[1][$key] . ‘ ’;
$line .= $this->Html->tag(‘span’, $matches[3][$key]) . $matches[4][$key];
$lines[] = $this->Html->tag(‘li’, $line, $options[‘li’]);
}
$out = $hidden;
$out .= $this->Html->div(‘clearfix’, $this->Html->tag(‘ul’, implode("\n", $lines), $options[‘ul’]));
$out .= $error;
return $out;
}
}[/text]
app/views/layouts/TwitterBootstrap.default.ctpを置く
[text]<?php //echo $this->fetch(‘content’); ?>//書き換え
<?php echo $content_for_layout; ?>//これ[/text]
[text]<?php //echo $this->fetch(‘script’); ?>//書き換え
<?php echo $this->element(‘sql_dump’); ?>//これ[/text]
cake1.3 bake
Twitter Bootstrapに変更
参考:http://asklife.info/archives/3041
ダウンロード:http://twitter.github.com/bootstrap/
ダウンロード:https://github.com/slywalker/TwitterBootstrap
1.ダウンロードしたフォルダwitterBootstrapを app/Plugin/TwitterBootstrap に配置
2.app/webroot に ダウンロードした bootstrap の js, css, img を配置
3.プラグインの中にある View/Layout/bootstrap.ctp (defalt.ctpなら名前bootstrap.ctpに変更)と View/Element/alert.ctp を app/View の下の各所にコピー。
4.app/Console/cake bake するとき増える適当なbakeテンプレートを選ぶとコントローラとビューにそれぞれ、プラグインからbakeテンプレートが提供される。
※プラグインは app/Config/bootstrap.php から手動でロードが必要
CakePlugin::loadAll(); // 全て読み込み
CakePlugin::load(‘TwitterBootstrap ‘); //一つだけ読み込み
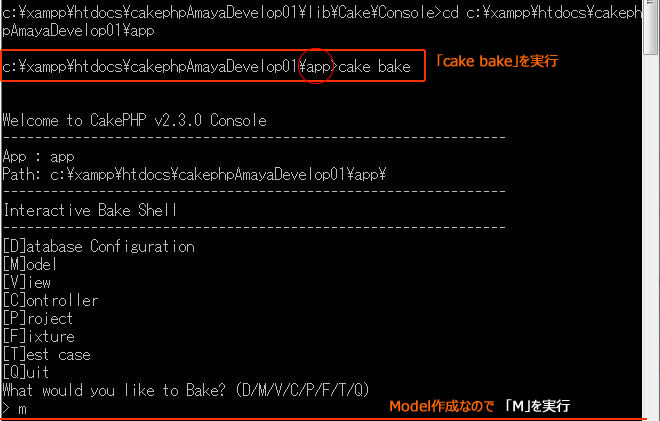
bakeコマンド
ヘルプ
[text]cake bake -h[/text]
bake
[text]cake bake[/text]
オール作成
[text]cake bake all[/text]
「D」――データベース設定を作成
「M」――モデルの作成
「V」――ビューの作成
「C」――コントローラーの作成
「P」――プロジェクトを作成します。
「F」――フィクスチャ(テスト用データベースデータ)を作成
「T」――テストの作成
「Q」――プログラムを終了
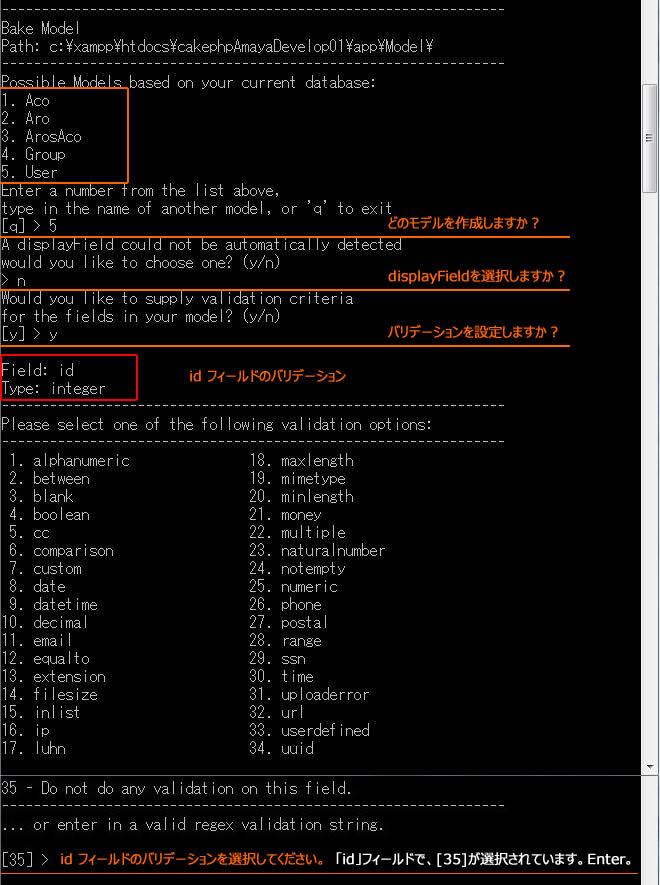
まずモデル
どのモデルを作成しますか?
[text]Possible Models based on your current database:
1. User
Enter a number from the list above,
type in the name of another model, or ‘q’ to exit
[q] > [/text]
バリデーションの設定[テーブルに用意されている1つずつの項目にバリデーションを設定するか?]
[text]Would you like to supply validation criteria
for the fields in your model? (y/n)
[y] > [/text]
どういう連携処理をどのモデルと行うか
[text]Would you like to define model associations
(hasMany, hasOne, belongsTo, etc.)? (y/n)
[y] > [/text]
設定の確認画面
[text]——————————————————
The following Model will be created:
——————————————————
Name: User
DB Table: `users`
——————————————————
Look okay? (y/n)
[y] >[/text]
ユニットテストを作成するか?
[text]PHPUnit is not installed. Do you want to bake unit test files anyway? (y/n)
[y] >[/text]
次にコントローラー
どのModelを使用しコントローラーを作成するか?
[text]ossible Controllers based on your current database:
1. Mydatas
Enter a number from the list above,
type in the name of another controller, or ‘q’ to exit
[q] > [/text]
対話形式でControllerを作っていくか?
[text]——————————————————
Baking MydatasController
——————————————————
Would you like to build your controller interactively? (y/n)
[y] >[/text]
「scaffolding」スカフォウドを使うか?
[text]Would you like to use dynamic scaffolding? (y/n)
[n] >[/text]
「index」「add」「viiew」「edit」を作成するか?
[text]Would you like to create some basic class methods
(index(), add(), view(), edit())? (y/n)
[n] > [/text]
アドミン・ルーティングを作成するか?
[text]Would you like to create the basic class methods for admin routing? (y/n)
[n] >[/text]
Html HelperとForm Helper以外のヘルパーを使うか?
[text]Would you like this controller to use other helpers
besides HtmlHelper and FormHelper? (y/n)
[n] >[/text]
他のコンポーネントを使うか?
[text]Would you like this controller to use any components? (y/n)
[n] >[/text]
フラッシュメッセージを使うか?
[text]Would you like to use Session flash messages? (y/n)
[y] >[/text]
確認画面
[text]——————————————————
The following controller will be created:
——————————————————
Controller Name:
Users
——————————————————
Look okay? (y/n)
[y] >[/text]
Viewの作成
どのビューを作成するか?
[text]Bake View
Path: …Viewのパス…
Possible Controllers based on your current database:
1. Users
Enter a number from the list above,
type in the name of another controller, or ‘q’ to exit
[q] > [/text]
対話形式で作成するか?
[text]Would you like bake to build your views interactively?
Warning: Choosing no will overwrite Mydatas views if it exist. (y/n)
[n] > [/text]
CRUDのViewを作るか(Create/Read/Update/Deleteの略)Controllerに用意したこれらの機能のためのViewを自動生成
[text]Would you like to create some CRUD views
(index, add, view, edit) for this controller?
NOTE: Before doing so, you’ll need to create your controller
and model classes (including associated models). (y/n)
[y] >[/text]
アドミン・ルーティングのViewを作るか?
[text]Would you like to create the views for admin routing? (y/n)
[n] >[/text]
Auth 認証しないぺージ設定
AppControllerに記入
全ページ用
[text]$this->Auth->allow(‘*’);[/text]
各ページ用
[text]/* 認証しないで表示ページ:users,add */
$this->Auth->allow(‘groups’,’add’);
$this->Auth->allow(‘users’,’add’);[/text]
bakeの使い方 [Mac] cakephp2.3
cakeのディレクトリへ移動
[text]cd /Applications/MAMP/htdocs/cake[/text]
bakeを実行
[text]./app/Console/cake bake[/text]
※bakeのオールコマンドもあるよ
[text]./app/Console/cake bake all[/text]
Macでエラーが出るので修正 hostを変更
[text]var $default = array(‘driver’ => ‘mysql’,
‘connect’ => ‘mysql_connect’,
‘host’ => ‘127.0.0.1:3306’,
‘login’ => ‘dbuser’,
‘password’ => ‘dbpassword’,
‘database’ => ‘databasename’,
‘prefix’ => ”);[/text]
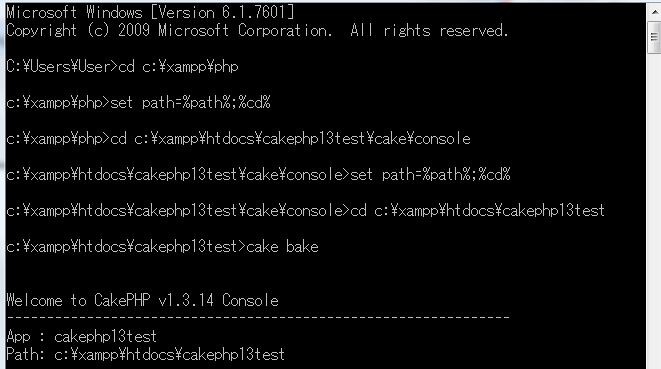
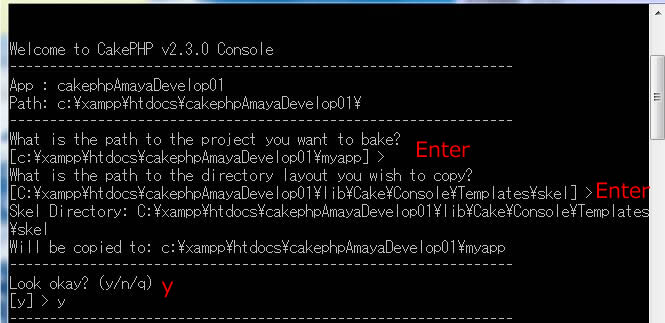
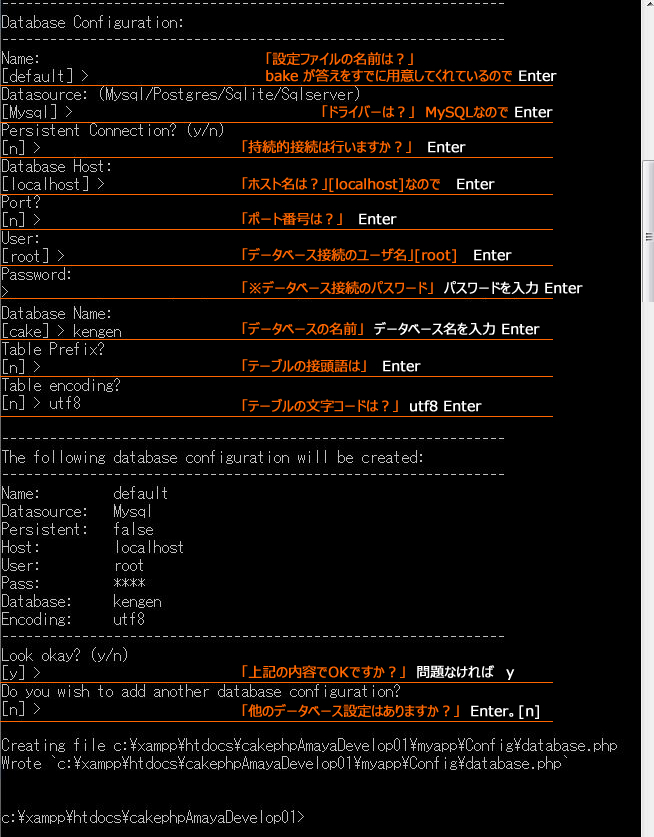
bake使い方「モデルの作成」[Win] cakephp2.3
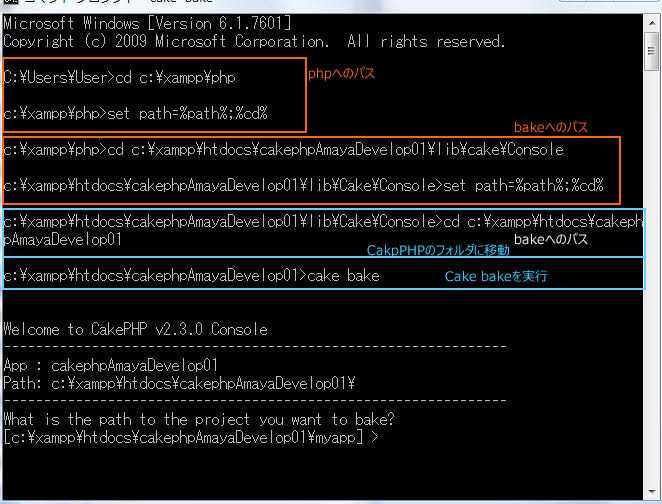
bake使い方 [Win] cakephp2.3
1. コマンドプロンプトを起動
(xamppを起動してたら動かない?)
myapp/config フォルダに、database.php が作成される
参考:http://hijiriworld.com/web/cakephp-bake/
コピー用
[php]
cd c:\xampp\php
set path=%path%;%cd%
cd c:\xampp\htdocs\cakephp-2.4\lib\Cake\Console
[/php]
WordPress Webサイトを作るとき
cakephp adminルーティング
adminルーティング
参考:http://blog.dicecream.net/2012/04/admin.php
/cake/app/Config/core.php
[php]
Configure::write(‘Routing.prefixes’, array(‘admin’)); //コメントを外す
[/php]
管理者用としても使いたいコントローラーのアクション名にadmin_をつける
UsersControllerのaddアクションを管理者用にしたいのであれば、
[php]
public function admin_add() {
// 処理
}
[/php]
view用のファイル(admin_add.ctp)を用意します。
http://www.example.com/admin/users/addが管理者用のURLになる
特定のページだけは認証なしで見えるようにする
参考:http://www.misty540.net/wp/article_187.html
pp_controller:beforeFilter 内で allow メソッドを使います。
[php]
// homeと test に誰でもアクセス可能
$this->Auth->allow(array(‘controller’ => ‘pages’, ‘action’ => ‘display’, ‘home’));
$this->Auth->allow(array(‘controller’ => ‘pages’, ‘action’ => ‘display’, ‘test’));
[/php]